Best Figma Fonts

Why Is Finding The Right Font So Important?
Fonts are text characters of different types and sizes. They help designers convey interface content intuitively and guide web or mobile app users to interact with the interface smoothly. However, picking the right font that matches the tone of different websites or mobile apps is not an easy task.
Let’s look further now!

The Best Figma Font
This list is my personal opinion on what some of the best fonts are in Figma. My choices are based on
- Current UI design trends & aesthetics
- The readability of the font
- Pairability — Does it go well with other nice fonts?

Best Sans-Serif Fonts In Figma

Best Serif Fonts In Figma

My Personal Favorites
Most of the time, when I’m working on my design projects I don’t have the time or energy to go through all possible fonts. I usually just go with my most commonly used and favorite ones.
For Paragraphs
For Headings
- Oswald — Bold and confident (Great for headings & thumbnails)
- Chakra Petch — Futuristic and army-ish (very cool)
- Playfair Display — Pretty and kind-looking

How To Find And Identify Modern UI Google Fonts
UI Design trends are constantly changing and evolving. If you want to sell your design skills as up-to-date you need to be careful not to use fonts that look outdated. To do this, you need to look at what other people in the industry and leading companies are using for fonts and learn from others.

Where To Get Inspiration & Learn
- Learn from other designers
When you’ve found a gorgeous design, you can go ahead and ask the designer what font they used. Most will be happy to answer and will be glad that you took an interest in their work. Remember to be polite and thank them! - Look at what big companies are using
Big tech companies such as Facebook and Google change their default fonts from time to time. It’s not a stupid idea to take note of their updates and analyze if you can see an ongoing trend. For example, during 2019 there was a visible shift where most big tech company’s switched to minimal sans-serif fonts both for their logos and interfaces. Many other industries followed. - Analyze competitors in your specific industry
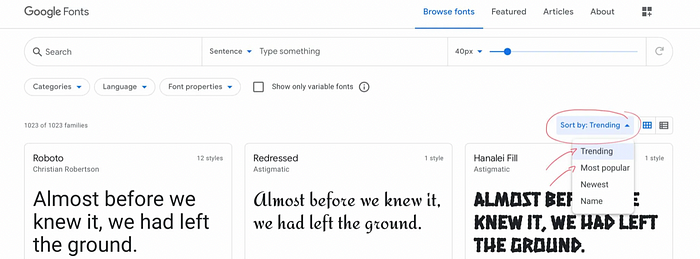
Not all industries share the same design standards and trends. For example, e-commerce for baby clothes most likely shouldn’t use the same font as a forum about lethal weapons. Therefore, one method is to look at what the biggest competitors in your industry are using and take inspiration from them. Most web browsers come with a “Developer Inspection” tool, that allows you to see what font-family a website is using. - Look at the most popular & trending fonts on Google Web Font
See image below.